Squarespace CSS: How To Make Grid Gallery Image Titles Go To A New Line Rather Than Disappear (Mobile / Tablet Screen Issue)
Sign up for a free Squarespace trial here! #afflink
Recently I designed a website for a client that sold products via the Shopify platform, via a Squarespace site.
In order to do this, I decided to use grid gallery blocks to feature each product, then embedding clickthrough links to the corresponding Shopify product URL.
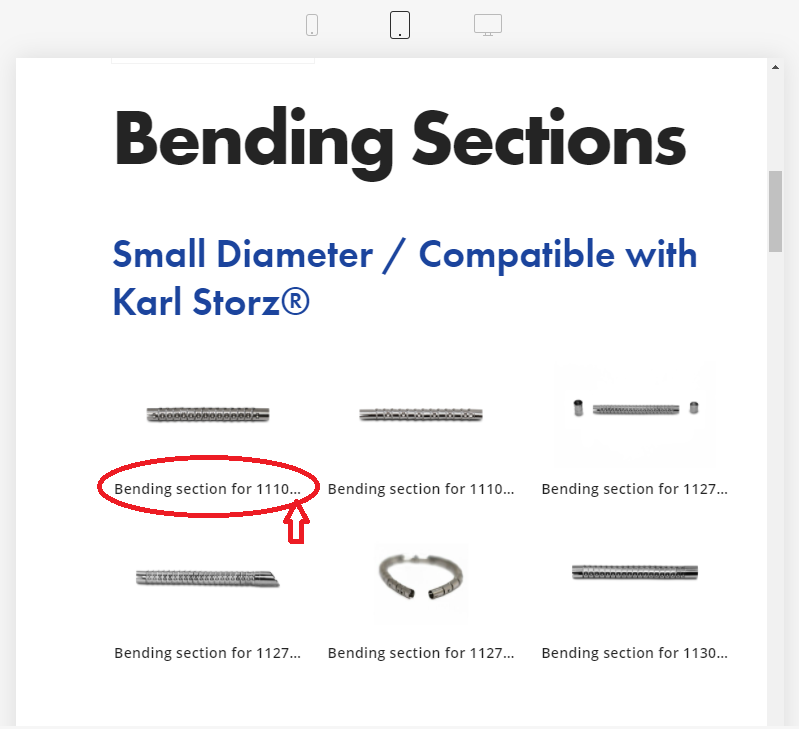
This all worked fine and good except that the product titles were running off into an ellipsis (that’s this thing—> … ) on smaller screens like tablets and mobile devices. See:
The product title was crucial for those visitors to the site who would be shopping these products though, as they were replacement parts with specific part numbers that needed to be matched.
Enter, the solution…
How to wrap Squarespace Grid Gallery Image Titles to Display Full Caption:
My dear colleague Elise was able to help me with some short and sweet Custom CSS that took care of this issue, causing the image title to display at all times, on all devices, no funny business of trailing off into an elusive ellipsis.
Simply head over to your Custom CSS panel and paste the following code:
/*display full grid gallery image title at all times*/
.sqs-gallery-block-grid.sqs-gallery-block-meta-only-title .margin-wrapper .image-slide-title {
white-space: pre-wrap;
text-overflow: initial; }
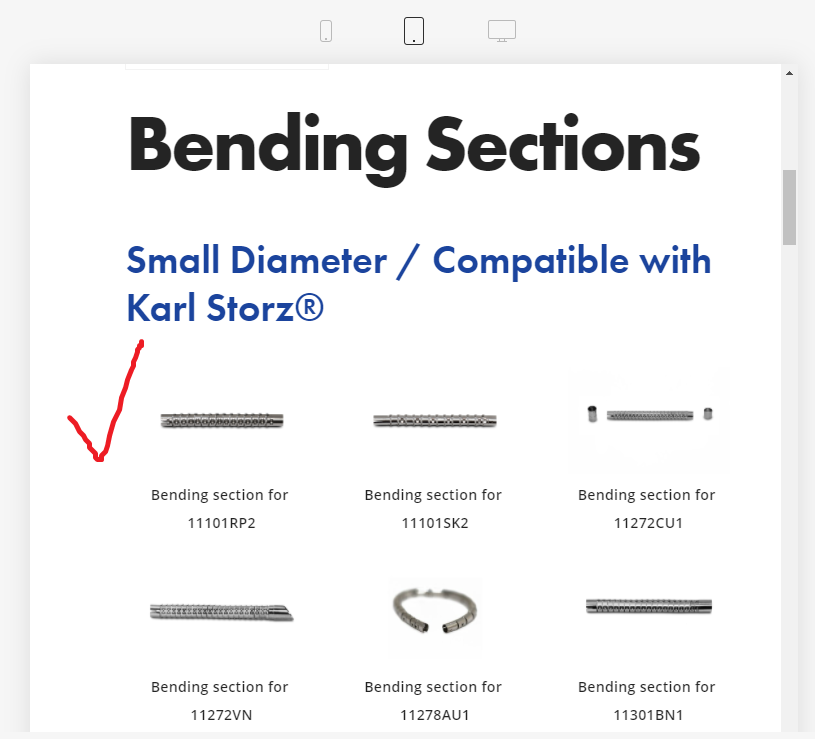
Now, look— full image titles are visible, as it should be.
Ta-da! I hope this worked for you. Please let us know if you have any questions about this CSS in the comments below and we’ll try to help.
Thanks so much for stopping by!
Talk to you again soon,
x Tiffany
Welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, & I teach courses on becoming a Squarespace SEO Expert, Monetizing Squarespace, and Starting Your Own Squarespace Design Business!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here! #afflink