How to Hide Header & Navigation for One Page Only (Squarespace)
Sign up for a free Squarespace trial here! #afflink
A header and navigation are important parts of any website. It helps give visitors to your site their bearings, usually featuring the logo or name of the site and a list of pages they can browse.
It also creates a brand identity right away that you can be identified with.
So, while I don’t recommend removing your header and navigation, there are times when it is the best option, both functionally and aesthetically.
Times when I’ve needed to remove the header and navigation of my site, for example, are within online courses, which I host on my Squarespace website using password-protected blogs.
Fortunately, it’s really simple to accomplish. Let me show you how!
Hide the header and navigation for one page only on your Squarespace website
Version 7.0 instructions:
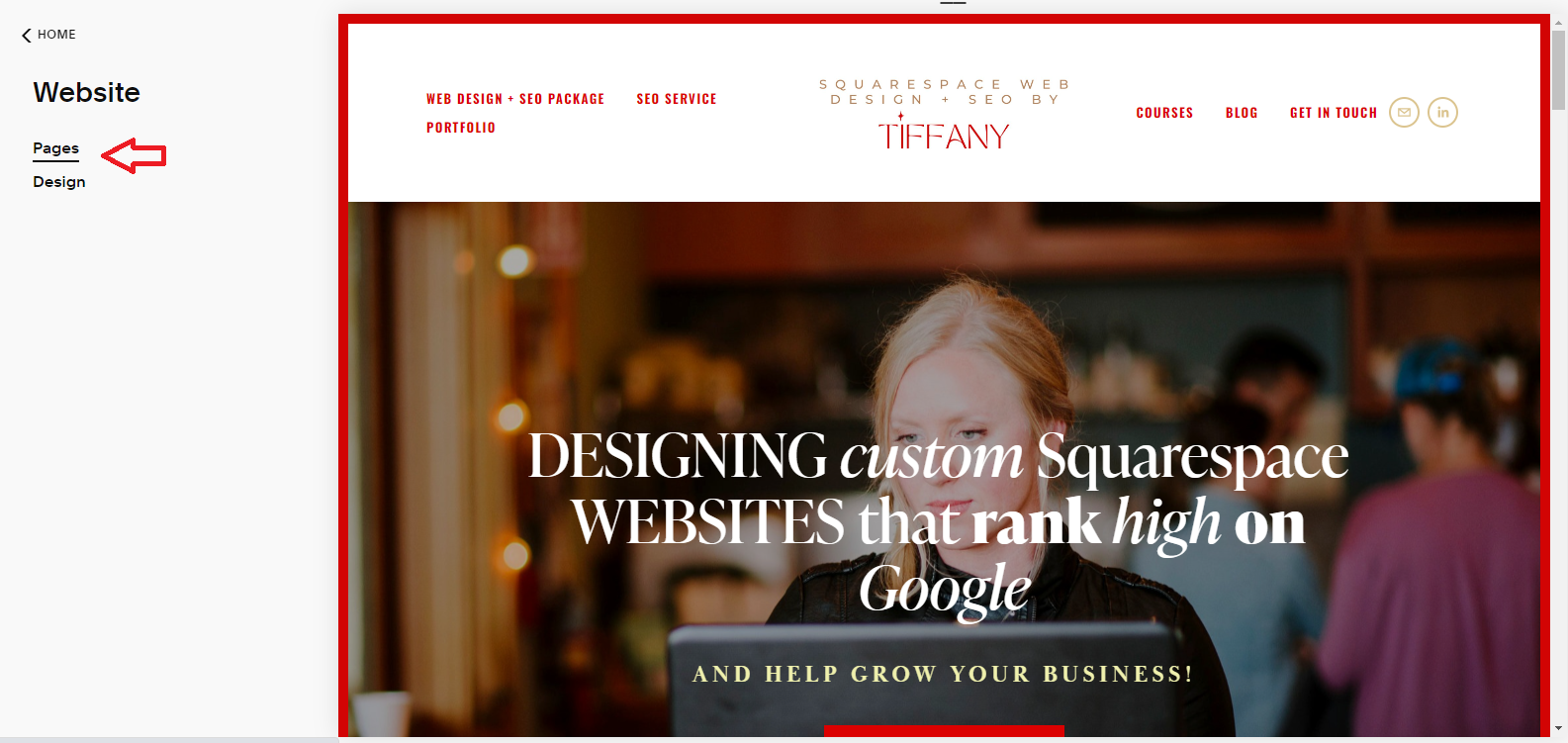
To accomplish this, from from your main menu click Website > Pages:
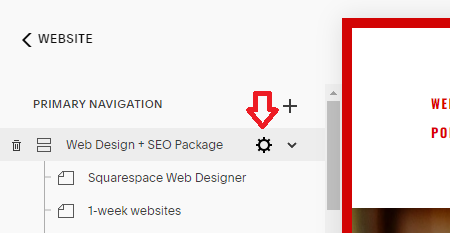
then select the gear icon beside the page (blog, etc.) you want to hide the header and navigation on:
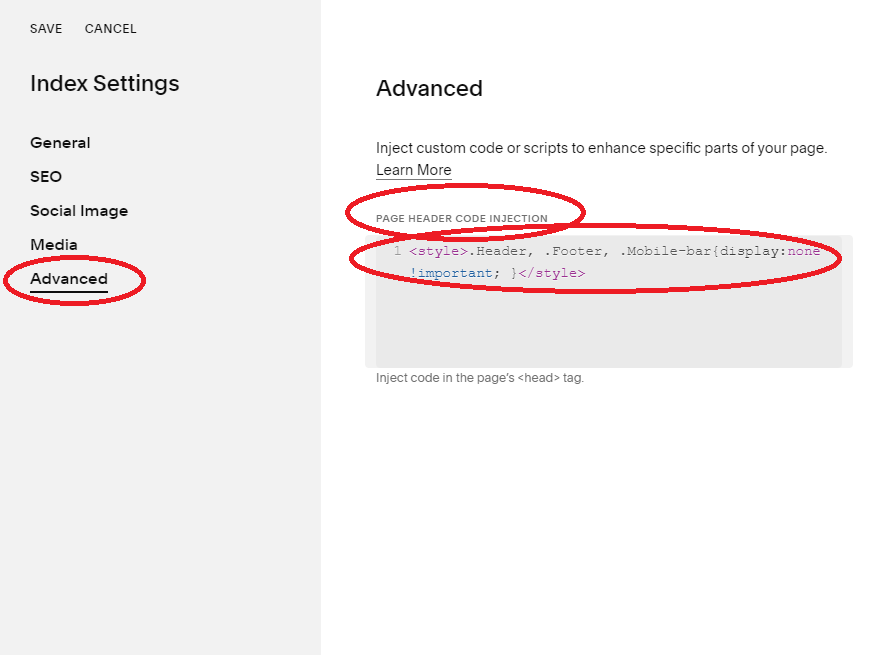
Now you’ll navigate to Page Header Code Injection via the Advanced tab and paste the following code:
<style>.Header, .Footer, .Mobile-bar{display:none !important; }</style>
Click SAVE and the header and navigation should now be gone from that page! You might have to refresh.
if you have version 7.1, use the following code instead:
<style> header#header, footer.sections { display: none !important; }</style>*credit to Dick Lloyd for sending me the updated version 7.1 code
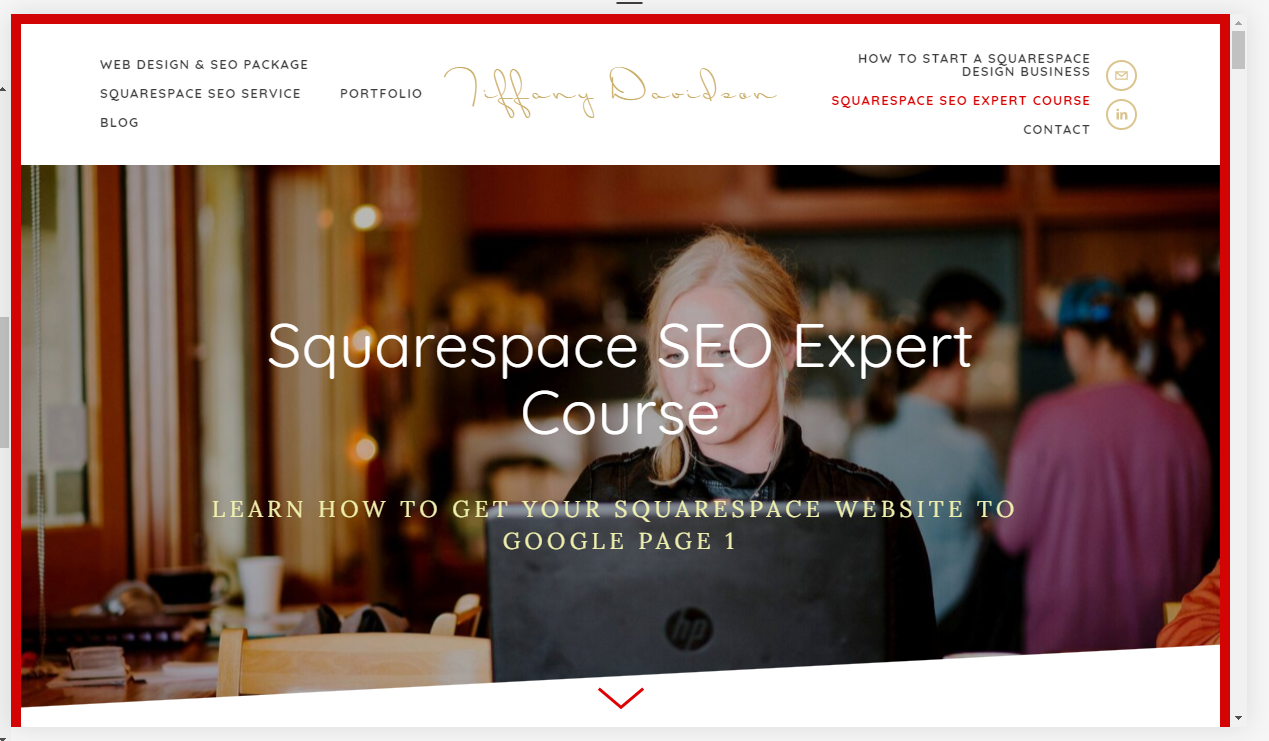
Before:
After:
This should work on mobile, too, FYI.
So that’s it! I told you it was easy.
If you have questions or need assistance, please feel free to email me directly at tiffany@tiffany-davidson.com.
Thanks for stopping by!
x
Tiffany
Welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, & I teach courses on becoming a Squarespace SEO Expert, Monetizing Squarespace, and Starting Your Own Squarespace Design Business!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here!