How to Change the Font Color of One Section or Word in Squarespace (Using a Markdown Block)
Sign up for a free Squarespace trial here! #afflink
Squarespace offers font styling for Heading 1, Heading 2, Heading 3, and normal body text with even more additional styling options available for all of the aforementioned text formats when placed over a banner image in an index page section.
This is a nice amount of variation without becoming so varied that the site doesn’t feel like it has a cohesive design style.
Still, though, there are times when you need a little… something more.
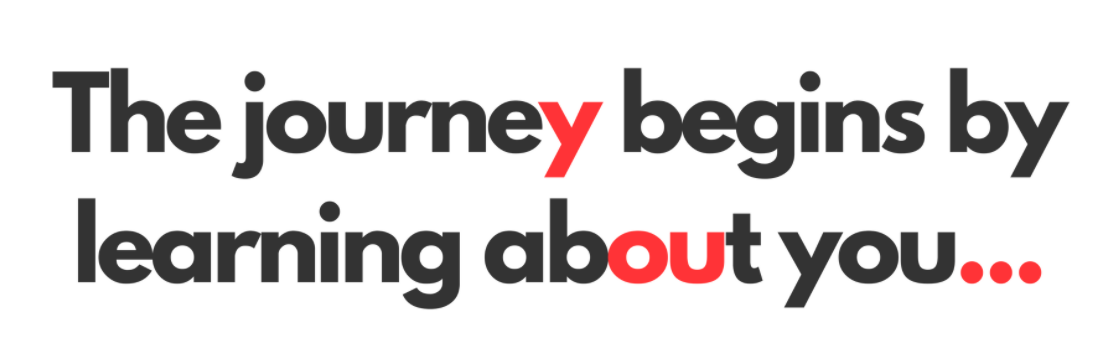
It doesn’t have to be a rainbow-colored paragraph (or maybe it does!), even just adding a colorful period or exclamation point to the end of a drab gray sentence can tickle the brains of your site visitors and make your site that much more pleasing and engaging.
Here’s a good example of minimal color changes causing a nice effect on a site I designed for a client:
See how changing the color of that one single word made the statement (and therefore the brand itself) so much more interesting than if it had remained the uniform white on blue?
Good news- this is easy to achieve! So let me show you how…
Changing one word, letter, or section of text in Squarespace (customizing font using a markdown block):
As you can see in the image directly above, you can change all different types of text: Heading 1, 2, 3, and of course normal body text. Anytime you want to throw in a little extra unexpected pizzazz- do it! Just use a markdown block and target the words, word, or specific characters you want to target, place the correct CSS around it, and you’re good to go!
When you want to Customize your text styles, don’t use a regular text block, use a Markdown block.
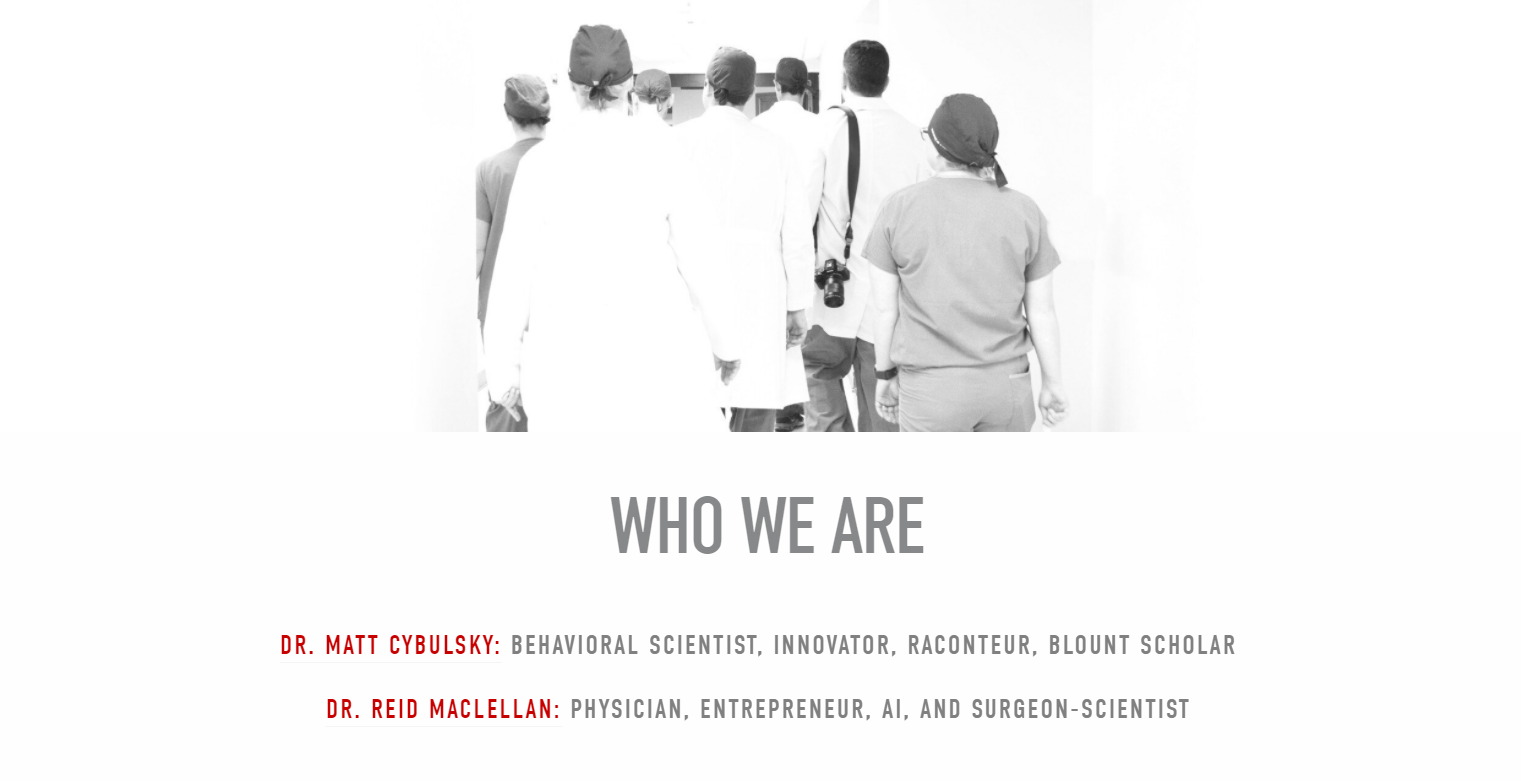
So to accomplish the above example, with the doctors names in red (Heading 3 text was set to gray), here is what I entered in a Markdown block:
<div style="text-align:center"><h3><span style="color:#c70000">Dr. Matt Cybulsky:</span> <span style="color:gray">Behavioral Scientist, Innovator, Raconteur, Blount Scholar
<div style="text-align:center"><h3><span style="color:#c70000">Dr. Reid Maclellan:</span> <span style="color:GRAY">Physician, Entrepreneur, AI, and Surgeon-Scientist
See how the color style instructions are placed around the text that I want to turn red only? You can use this on your own site and simply replace the text, the hex color codes, and place the span style instructions to correspond with the text you want to target. This is a heading 3 example, so if you don’t want the text to be Heading 3, remove the <h3> brackets.
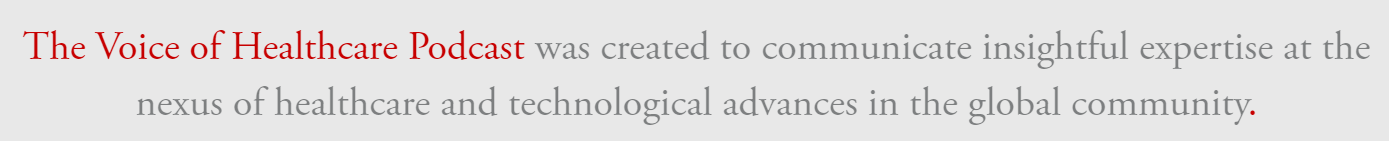
In the next example, I wanted the name of the podcast and the period at the end of the sentence to stand out in red against the gray Heading 2 text. Like so:
To accomplish this, I entered the following code into a Markdown block (and selected H2 format which is an option given in the Markdown block)—
<div style="text-align:center"><span style="color:#c70000">The Voice of Healthcare Podcast</span> was created to communicate insightful expertise at the nexus of healthcare and technological advances in the global community<span style="color:#c70000">.</span>
So again, just play around with the hex color codes and the placement of the span style angle brackets to achieve the look you want.
In the final example I’ll demonstrate playing around with Heading 1 text. This time, I just wanted to make that period turn pink. Nothing else.
Here is the simple code I used inside a Markdown block, making sure to choose the H1 format:
<div style="text-align:center">I LEAD WITH HEART AND SCALE WITH MIND<span style="color:#F782AD">.</span>
Sometimes I like to have fun with this by highlighting certain letters to encode words within the sentence or paragraph, such as “Hello” or “You”…
So have fun and get creative! And, as always, let me know if you have any questions in the comments below. Or if you style your text in interesting ways, leave a link so others can go check it out and get ideas.
Thanks for stopping by!
Talk to you soon,
x
Tiffany
Welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, & I teach courses on becoming a Squarespace SEO Expert, Monetizing Squarespace, and Starting Your Own Squarespace Design Business!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here! #afflink