6 Ideas for Displaying Testimonials on Your Squarespace Site
Sign up for a free Squarespace trial here! #afflink
Testimonials are vital to a good website. Social proof is a great way to add validity to your brand.
Whether your business is service or product-oriented, people want to see proof from others that your service or product is good quality, that it works, that you and your brand are reputable.
This is why I prefer to scatter testimonials throughout all of the custom websites I design, rather than segregating them all to one single page.
Some visitors might never click on that “Testimonials” page, but if they’re on your HOME page or SERVICES page and you have two or three well-placed testimonials for them to read, this could actually engage them further and encourage them to reach out to you to work together, or at the very least pique their curiosity so they continue perusing your site.
You can use the following ideas within specific sections of an index page on your site, as blocks on pages, or you can create an entire page of testimonials only. Whatever your heart desires!
Ideas for displaying testimonials on your Squarespace Website
Fragments from the evening walk. And right over that hill is the sea. Photo by Tiffany Davidson
Testimonial Idea #1: Rotating Testimonials (Testimonial Slider)
Perhaps the most common way to display testimonials, aside from a standard Quote block, is to create a testimonial slider.
There are a few different ways I can think of to go about accomplishing this.
1st Option - Carousel Gallery:
First you would need to create images of each testimonial. To do this, I’d recommend using Canva. From there, add a carousel gallery block. Upload your testimonial images, from the Design tab- deselect automatically transition between slides, select show previous and next controls, make sure active alignment is set to center, and click Apply.
It’ll look like this:
^ FYI: this image is 2000px wide by 1000px high using Canva’s custom dimensions.
2nd option - Use a blog & summary block to create rotating testimonials:
This seems to be the most common solution out there for creating a rotating testimonial slider, but I think it’s an unnecessary amount of work. Still, if you like the look you might want to use the tutorial outlined in this video (or any of the YouTube videos on this topic, just search for “squarespace rotating testimonial”).
Testimonial Idea #2: transparent testimonial overlay
I use this technique fairly often. I like that it gets the testimonial across while also having a nice visual background. I also like that the background can be static (background banner) or dynamic (video banner).
You can see an idea of what I’m talking about on my homepage here (notice the testimonial over the video) and the two testimonials over a background image.
That is simply a transparent image created in Canva (you’ll need Canva Pro to download transparent .png images but it’s only about $13/mo. and can be written off as a business expense and is totally worth it). You could get as fancy as you wanted- maybe instead of a rectangular border, you want to have a floral border or some organic shape off to one side— it’s up to you. Canva makes graphic design so easy that I don’t know what I did before it existed.
So once you’ve created your testimonial image in Canva, just download as a transparent .png file then create a new gallery section on the Index page you want your testimonial to show (I only use Index pages when designing websites in Squarespace 7.0 and this is one reason why), upload your banner image or video (which will be the background), then add your testimonial as a regular image block in that section, so that it overlays the background as seen above.
Testimonial Idea #3: Grid Wall of Testimonials
What do I mean by a grid wall of testimonials? Like this-
I used this design for a testimonials page for a client, and I really ended up liking it.
How to create your own? These are all images —the text images created in Canva and the other images provided by the client— added to a Grid Gallery Block, with 1:1 square ratio, 3 images per row.
Simple and beautiful! You can see the full page in action here.
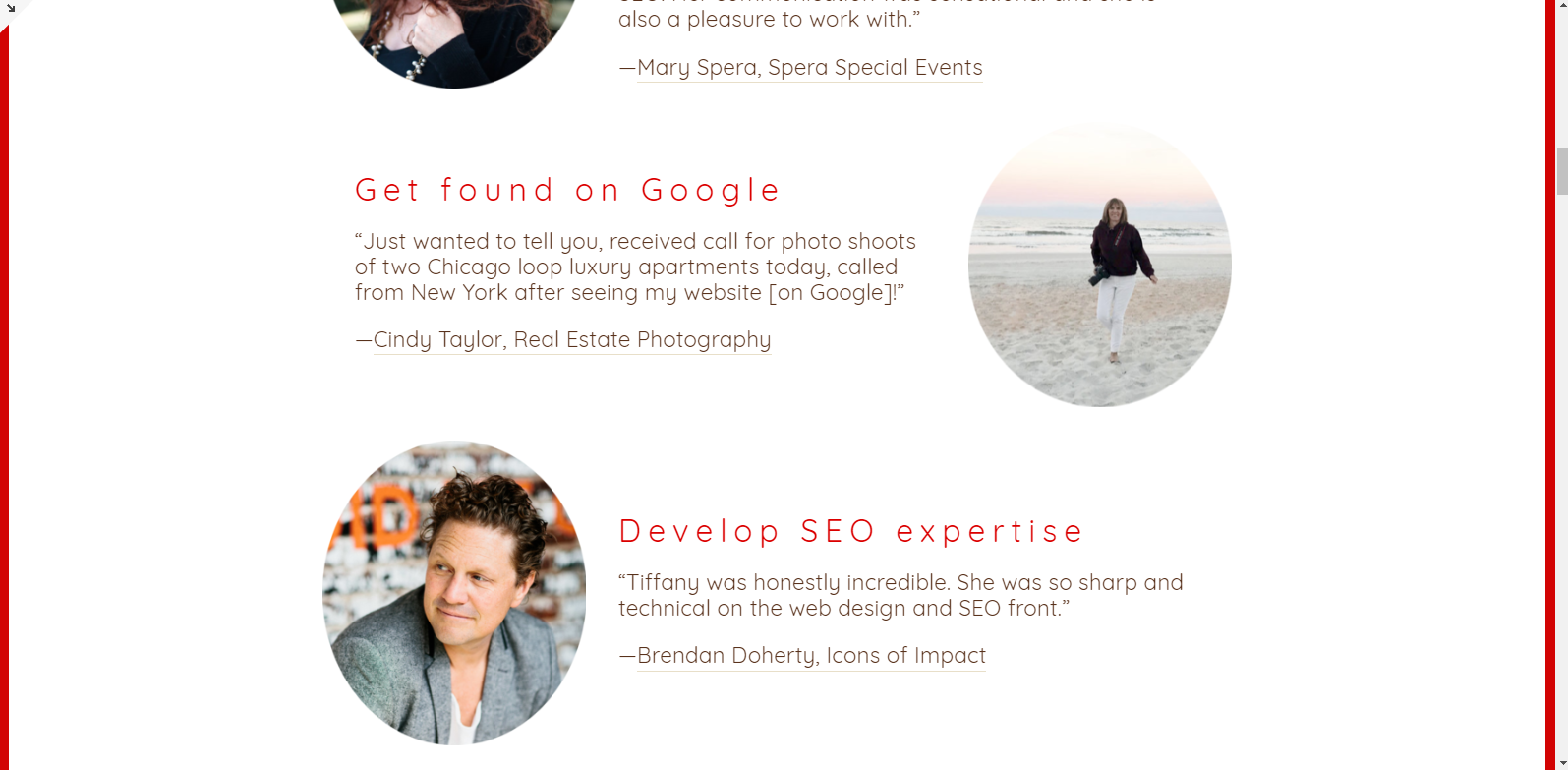
Testimonial Idea #4: Using Overlap Images
If you can get a photo of the person giving the testimonial, I think this adds a lot of value and social proof to your brand.
From there, once you have the testimonial and corresponding photo, it’s easy to set up. Just use an Overlap Image Block, upload the photo, then add the title and description. Go to your Design / Site Styles to change the formatting and size of the text and to situate it where you want.
I also use this method on my own site, especially when it comes to selling courses. See:
You can add fun animations to this type of image block, too, which just adds a little fun bit of pizzazz in my opinion. You can see this type of testimonial in action on this page.
Testimonial Idea #5: CHange Image on HOver
For this idea, you would have a page or section devoted to testimonials, then have two images: one image of the client providing the testimonial and one image of the testimonial text graphic (made using Canva). Note: be sure the images are the same size for a clean well-designed look. I use 1500x1500 px in Canva.
From there, it’s simply a matter of following a few steps with Custom CSS. The process is outlined here in another blog post of mine: Change Image Upon Hover
It would look like this: on the page, the visitor sees static images of portraits of people (your clients / past clients).
Then, when they hover over an image with their mouse, the image switches to show the testimonial.
Like so:

Testimonial Idea #7: Full-width banners with quote block
This idea has a lot of impact when used on an entire page. Note- you will need to use Index pages to achieve this in 7.0.
Just upload a banner image or video to each index section, then add a quote block to that section.
An example of a testimonial page using this design can be viewed here.
It works especially good for visual-based brands such as photographers or videographers!
And those are the six ideas for displaying testimonials I use most often. Let me know if you have any questions for me in the comments below.
Thanks for stopping by and I’ll talk to you again soon~
x
Tiffany
Welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, & I teach courses on becoming a Squarespace SEO Expert, Monetizing Squarespace, and Starting Your Own Squarespace Design Business!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here! #afflink