What You Need to Know About Core Web Vitals as a Squarespace User
Sign up for a free Squarespace trial here! #afflink
Core Web Vitals— maybe you’ve heard of it this year, maybe not.
If you’re involved in the performance of your website, odds are you have.
I’ve received multiple emails from folks who are quite concerned about Google’s Core Web Vitals, new website ranking metrics from Google that rolled out this year (2021).
Why the concern? Because if your website scores poorly on ranking factors, it doesn’t show as high in search results, meaning your brand isn’t as visible, which can do a lot to dampen your overall presence to your target audience and ultimately your bottom line.
A business that relies on the Web for traffic needs to be seen, after all. Ideally, a website needs to rank on Google Page 1 for its target keywords.
But are the new core web vitals as big of a deal as some have been making them out to be?
In this article, I’ll explain what Core Web Vitals are, how to check your websites scores, and what you can do to improve core web vitals on your Squarespace website.
Core Web Vitals & Your Squarespace Website
What are the “core web vitals” anyway?
Google uses a lot of different metrics for measuring the overall quality of a website and thereby ranking it on their search engine.
Core Web Vitals are just three new metrics to analyze the quality of a particular website, or more accurately web page, since search results are technically just one link to one page.
Google rolled out these new metrics, with a specific focus on page experience of a user, in Spring of this year (2021).
“Page experience ranking signals for Google Search will launch in May 2021.”
Many people have complained seeing a dip in traffic to their websites this summer and tend to point fingers at Core Web Vitals as the culprit. But that may not be the case. I respond more to that further down the article.
The 3 new core web vitals:
Largest Contentful Paint (LCP): This is the time it takes for a page’s main content to load, from the point of view of an actual user, from the time a link is clicked on to how long it takes to see most of the content of the page. You can check your page speed here.
First Input Delay (FID): The time it takes for a page to become interactive.
Cumulative Layout Shift (CLS): The amount of unexpected layout shift of visual page content.
(These are all in addition to the already existing user-experience signals like mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines.)
All of these metrics simply boil down to Google trying to serve the best response to a user’s search terms (keywords).
Now let’s take a look at each new metric in more detail…
Largest Contentful Paint (LCP)
The page load time of an actual user.
Ideally you want every page of your website to reach LCP within 2.5 seconds, but with larger websites or sites with lots of features, this is pretty difficult to attain.
How to check your LCP score?
Go to your Google Search Console (if you don’t have Search Console set up and connected to your site yet, I show you how here).
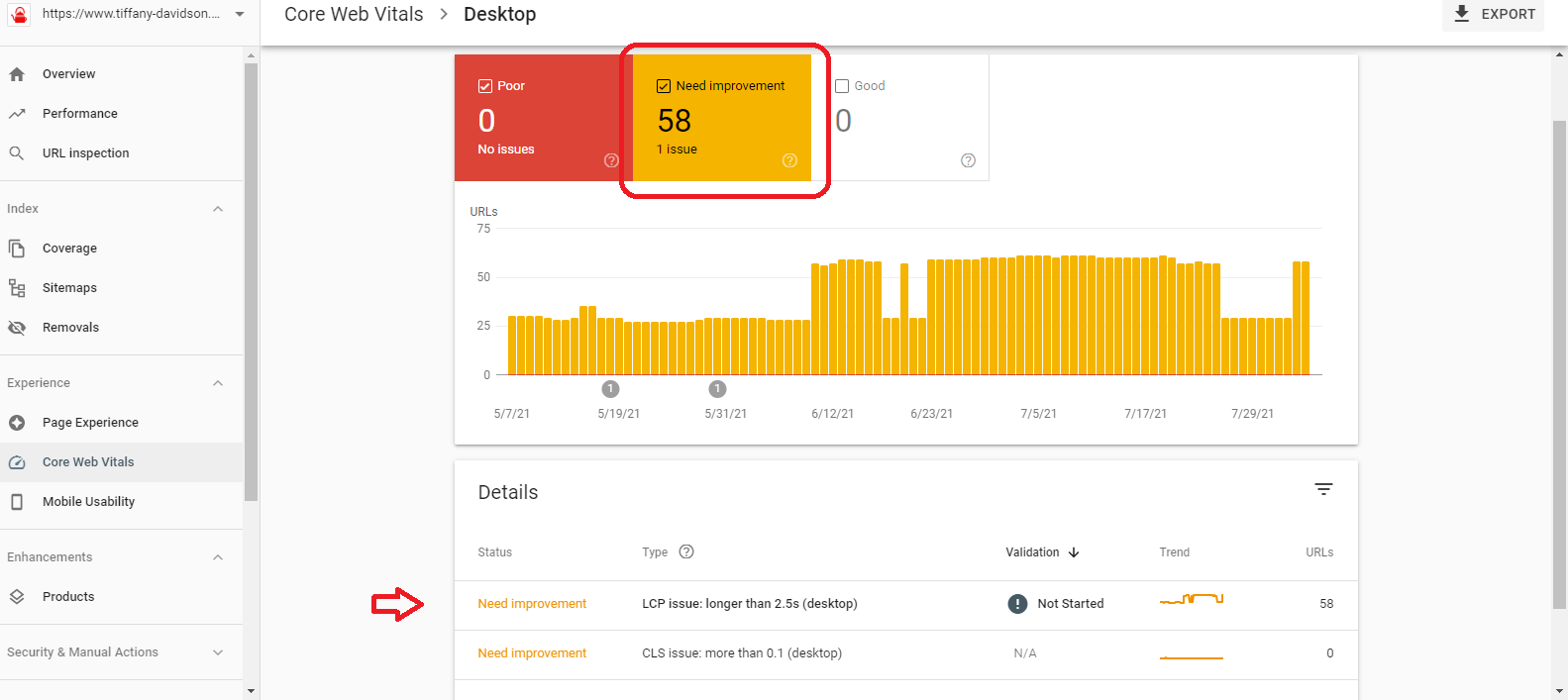
You can access all Core Web Vitals there under the Experience tab.
You can open a mobile or desktop report to see more details about poor URLs or URLs that need improving.
From there, click on the poor or needs improving tab, whichever you want to inspect, and a list of issues will appear below.
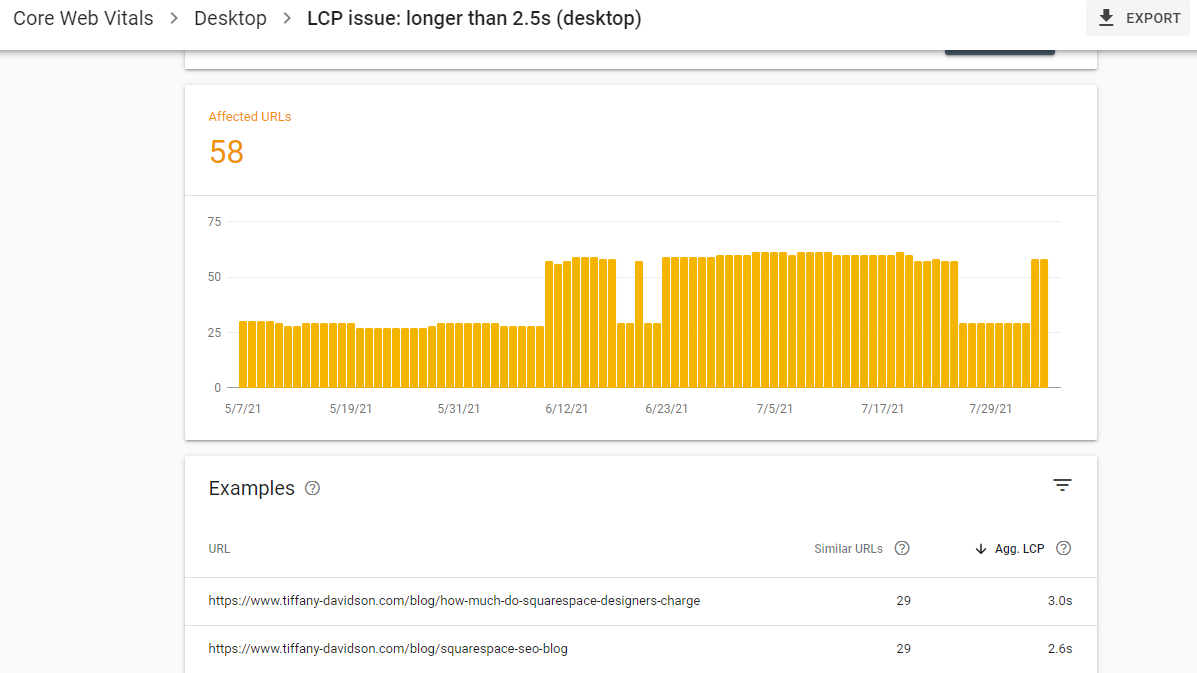
Then you can simply click on each line issue to see specific details and URLs affected. This way you know specific pages to focus on, rather than just meandering around your entire website.
As you can see, my website ranks relatively good, which I was very happy to see, because I did experience a slight dip in traffic in June and July (which I’ll touch more on in a bit).
IMproving LCP on your squarespace site
Optimize images: To optimize LCP, you’re going to need to optimize images. I recommend my Squarespace SEO Expert course to learn how to optimize images, and every other thing you need to know to rank a Squarespace website high on Google.
Clean up code: It might be best to reach out to a Squarespace developer, or if you’re familiar enough with CSS, try to write better, more efficient code— at the very least, remove comments, whitespace, and line breaks from your custom CSS.
Upgrade your web host: Another simple and effective way to boost overall speed of your site is to upgrade your web host (that’s where you bought your www. domain).
My personal recommendations for domain hosting are Siteground or Namecheap. You can save at sign up using my affiliate link by clicking on the banners below:
Setup lazy loading: Lazy loading causes the images of your page not to load until the page is scrolled down, so you can reach LCP faster. Here is a simple plugin to lazy load Squarespace summary blocks that I’d recommend installing on your site.
Now let’s move on to the other Core Web Vitals metrics…
First Input Delay (FID)
This is a measurement of how long it takes a user to interact with a specific page on your website.
What is meant by an interaction? Entering an email address into a field, clicking on a link or menu, etc.
This is primarily only important for login pages, sign up pages, and pages that have an action users are meant to take right away.
So for many websites (like mine, and probably yours) that are mostly content-based, FID isn’t really a big deal, so much so that many websites won’t even have FID reported in their Search Console.
cumulative layout shift:
CLS is the stability of a page as it loads.
So if elements of your page move around during the loading process, you probably don’t have good CLS.
Think about when you’ve started reading an article on a web page and then suddenly everything shifts as a new element loads. It’s frustrating.
One of the key causes of this is ads, but most often for Squarespace users, it’s actually backend elements that cause the CLS issues.
You might be able to reach out to a Squarespace developer to see if they can help you improve your CLS, but it’s more of a platform-wide issue, in my opinion.
When approached about core web vitals and Squarespace sites not performing well, Squarespace responded that this seems to be related to JavaScript and CSS files and specifically the timing of these files.
Squarespace went on to say that they were addressing these issues and will be focusing on reducing the load of common/universal scripts, as well as improvements of dynamic loading, compression and caching.
So don’t panic, maybe just wait for these platform-wide improvements to be made.
The Core Web Vitals Hype
Most content management platforms, like Squarespace, Wordpress, etc., will suffer hits. But not all sites will; like I showed you above, Core Web Vitals doesn’t seem to have negatively impacted or changed the traffic or rankings of my Squarespace websites.
That said, using solid SEO techniques is now more important than ever.
If you haven’t taken my Squarespace SEO Expert course yet, or had someone on your team to do so, you really should. It’s one of the best investments a Squarespace website owner can make.
That said, don’t freak out too much.
I’ve received numerous emails from people so worried about the dreaded core web vitals.
Keep in mind that page experience (which is essentially what core web vitals is measuring) is only 1 of about 200 other ranking factors used by Google. As Google themselves put it:
“ A great page experience doesn’t override having great relevant content.”
worried about a recent dip in your website traffic?
It’s unlikely that core web vitals is the true culprit.
Instead, a lot of people are actually offline right now during the summer months traveling after being locked in for most of 2020 [read: Don’t Panic, Most Sites Are Seeing Traffic Drops], and it’s often Google’s regularly scheduled algorithm and core updates that can lead to temporary dips in traffic.
So if you’re keeping your website fresh with regular new SEO-driven content, I wouldn’t worry too much.
I hope this article has been helpful for you. Please let me know in the comments section below if you have any questions; I’m happy to try to help.
As always, thanks so much for stopping by and I’ll talk you again soon!
x
Tiffany
Welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, & I teach courses on becoming a Squarespace SEO Expert and Starting Your Own Squarespace Design Business!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here! #afflink























![Squarespace SEO: How To Optimize Blog Posts Before Publishing [A Checklist For SEO Blogging Success]](https://images.squarespace-cdn.com/content/v1/5a7a523b90bccea7812ba94e/1542062837955-PJZYLUTQWMUL9NXSCPIM/Squarespace+SEO+How+To+Optimize+Blog+Posts+Before+Publishing+A+Checklist+For+SEO+Blogging+Success.png)






















